|
|
(回答先: ◎とにかく、簡単に画像アップしたい場合。(保存版) 投稿者 クエスチョン 日時 2003 年 10 月 06 日 16:06:24)

↓を(訂正)、ここでついでにタグについてもかじってしまいたい。
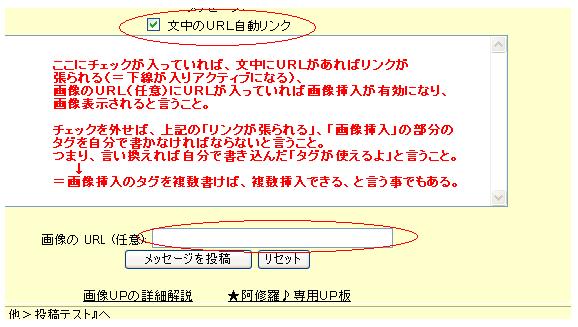
> ここにチェックが入っていれば、文中にURLがあればリンクが
>張られる(=下線が入りアクティブになる)、
>画像のURL(任意)にURLが入っていれば画像挿入が有効になり、
>画像表示されると言うこと。
>
> チェックを外せば、上記の「リンクが張られる」、「画像挿入」の部分の
>タグを自分で書かなければならないと言うこと。
>つまり、言い換えれば自分で書き込んだ「タグが使えるよ」と言うこと。
> ↓
>=画像挿入のタグを複数書けば、複数挿入できる、と言う事でもある。
上記、画像の説明で書いたとおりである。
チェックを外せば、
リンクをはる、
<a href="リンク先のURL又はパス">リンクの名称
と言うタグや、
画像挿入の、
<center><img src="http://〜.jpg">
と言う、タグなどを自由に使えることになる。
例えば、
<A href="http://www.asahi.com/sports/update/1004/015.html"><IMG height=160 alt=トップに立ったタイガー・ウッズ=AP src="2003-10-04画像テスト.files/index1004005z.jpg" width=140 border=0>
のように、
height=160、width=140 で画像のサイズも指定できる。但し、元画像のサ
イズが大きいのを小さく指定する分には良いが、元々の画像サイズが小さ
いのに大きく指定すると、大きく表示はされるけれど画像自体は荒れて見
づらくなる。
「alt=トップに立ったタイガー・ウッズ=AP」のように指定しておくと、
テキスト系ブラウザを使ったり、画像表示を敢えてオフにしているブラウ
ザには、画像の代わりに文字で「トップに立ったタイガー・ウッズ=AP」
が表示される。単に画像表示の部分に「×点」だけ表示ではなく、文字な
どを指定できる。
border=0 で数字を指定すると、枠線を表示できる。数字を大きくすると
線が太くなる。
◎タグについて更に詳しく知りたければ、
TAG indexのURL。(ホームページ制作に役立つHTMLタグの検索サイト)
http://tagindex.com">http://tagindex.com
が便利。
 題名には必ず「阿修羅さんへ」と記述してください。
題名には必ず「阿修羅さんへ」と記述してください。