|
|
| Tweet |
(回答先: Re: テスト 投稿者 クエスチョン 日時 2004 年 10 月 19 日 06:35:49)
セキュアなWeb構築の秘訣〜クロスサイトスクリプティングは思わぬ個所に巣食っている(7)〜
http://itpro.nikkeibp.co.jp/members/NBY/Security/20040809/148389/
見落としがちな問題
佐名木 智貴
日経ネットワークセキュリティ「自己防衛マニュアル」(2003年8月発行),156ページより
この連載のほかの回を読む
(注:記事は執筆時の情報に基づいており,現在では異なる場合があります)
HTMLエンコードが無意味になる









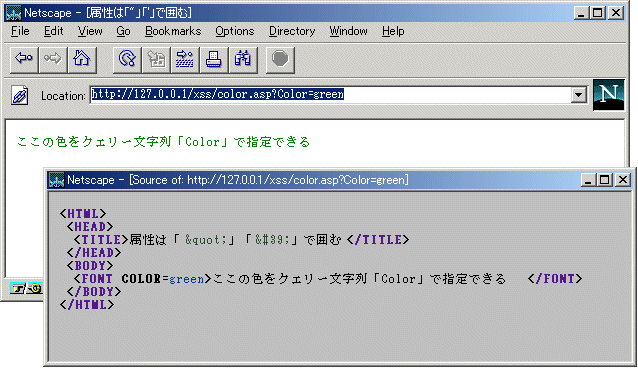
写真6[拡大表示]は,クエリー文字列「Color」の値を,FONTタグのCOLOR属性で指定した例である。COLOR属性の値を「”」または「’」で囲んでいない点に,注目してほしい。
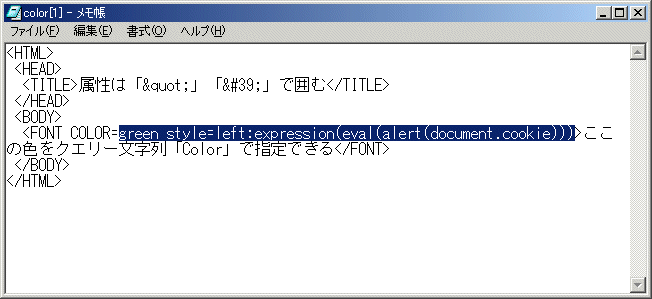
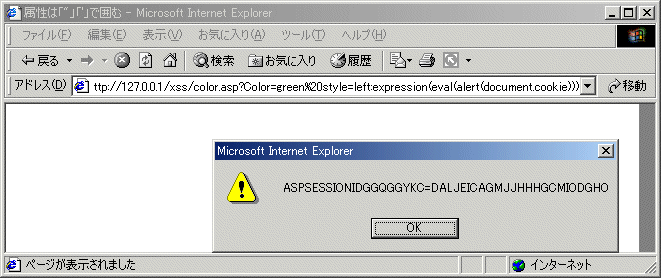
最近のWebブラウザは,「”」または「’」で囲まれていないタグの属性値も適切に認識してくれる。ただ,「”」や「’」で囲まない場合は注意が必要である。「green style=left:expression(eval(document.cookie)))」のように,半角スペースなどを含ませることで他の属性の値を混入させることができると,不正なスクリプト・コードを書き込めるようになる(写真7[拡大表示],写真8[拡大表示])。
この場合の最大の問題点は,データの入力/出力個所で適切にHTMLエンコードを行っていたとしても,スクリプト・コードが埋め込まれる危険性が生じることである。HTMLエンコード処理が,効果的なセキュリティ対策となるためにも,タグの属性値は「”」または「’」で囲むようにしてほしい。この対策も,クロスサイト・スクリプティング問題を起こさないための重要な一つである。
見落としがちな問題
最後に,これまでWebや書籍ではあまり紹介されてこなかったクロスサイト・スクリプティング問題について紹介する。
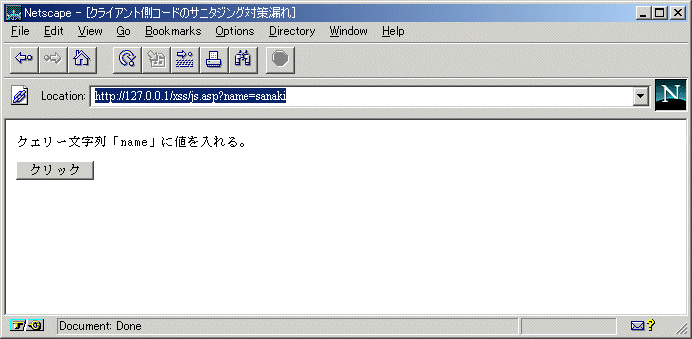
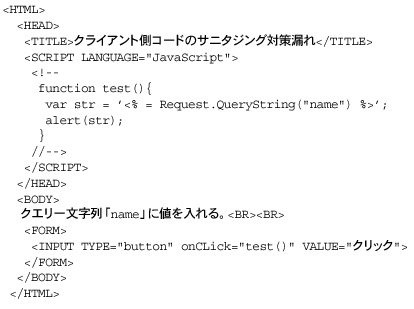
Webアプリケーションも大規模になれば,サーバー側のプログラムでHTMLだけではなく,クライアント側スクリプトのコードを動的に書き出す場合もあるかと思う。例えば,写真9[拡大表示]のような例だ(リスト1[拡大表示])。
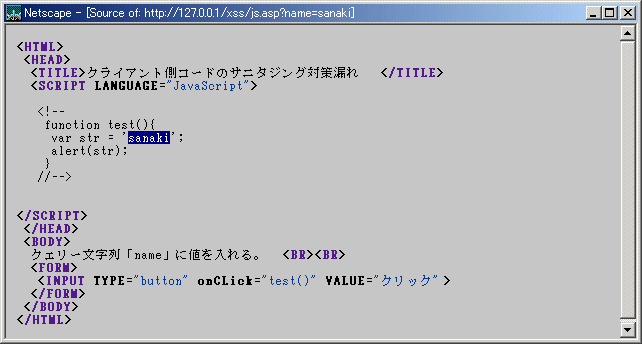
リスト1を見れば,クエリー文字列に入力した値が,クライアント側のスクリプトの「str」という変数の初期化の値になっているのが分かると思う。写真9のように,クエリー文字列に「sanaki」と入力すると,str変数にsanakiが渡る(写真10[拡大表示])。クライアント側スクリプトで用いるstr変数の初期化の部分が動的に書き換わっているのが分かると思う。
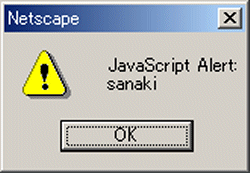
この例では,写真9の「クリック」というボタンをクリックすると,写真11のようなダイアログ・ボックスを表示する。では,クエリー文字列に以下のような値を与えたらどうなるだろうか。
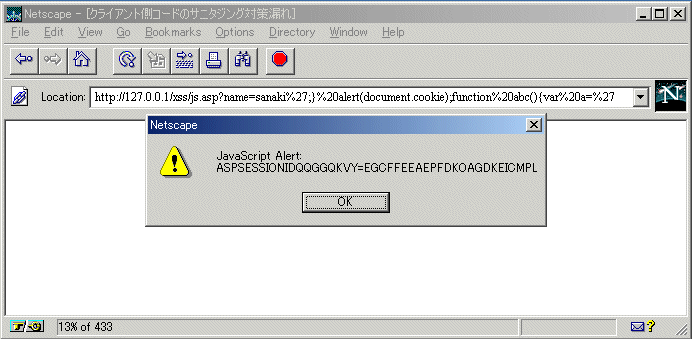
sanaki’;}alert(document.cookie);function abc(){var a=’
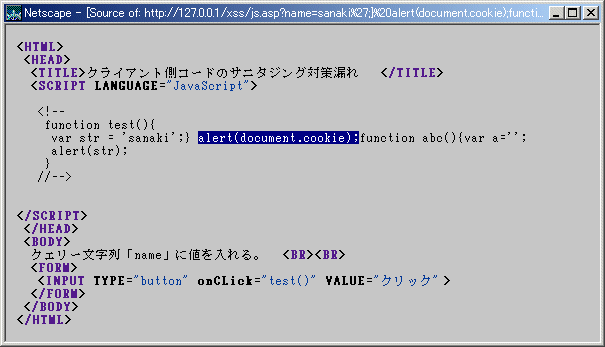
その結果が写真12[拡大表示]である。HTMLのソースコードは写真13[拡大表示] のようになる。クライアント側で実行される任意のスクリプト・コードが埋め込まれてしまったのが分かると思う。このように,クライアント側のスクリプト・コードを動的に生成する場合も,入力データを無効化する処理(エスケープ処理またはサニタイジング)を行う必要がある。
筆者は,セキュリティ監査を仕事としている。顧客が構築したWebアプリケーションを,顧客の依頼を受けて,セキュリティ上の問題があるかどうかを評価するのである。この仕事の過程で,この部分について対策されていないWebアプリケーションが何度も確認された。この問題がWebや書籍で紹介されていないからなのか,他のすべての個所ではクロスサイト・スクリプティング対策していても,このスクリプトを動的に生成する個所は抜け落ちていた。注意が必要である。
佐名木 智貴 Sanaki Tomoki
筆者はインターナショナル・ネットワーク・セキュリティに勤務。技術本部に所属している。システムのセキュリティ・ホールの検査を専門とし,システム開発のセキュリティ問題に詳しい。
 題名には必ず「阿修羅さんへ」と記述してください。
題名には必ず「阿修羅さんへ」と記述してください。