|
|
| Tweet |
(回答先: セキュアなWeb構築の秘訣〜クロスサイトスクリプティングは思わぬ個所に巣食っている(5)〜 投稿者 クエスチョン 日時 2004 年 10 月 12 日 19:11:02)
セキュアなWeb構築の秘訣〜クロスサイトスクリプティングは思わぬ個所に巣食っている(6)
http://itpro.nikkeibp.co.jp/members/NBY/Security/20040809/148388/
[2004/10/12] バックナンバー
対策の基本はHTMLエンコード
佐名木 智貴
日経ネットワークセキュリティ「自己防衛マニュアル」(2003年8月発行),156ページより
この連載のほかの回を読む
(注:記事は執筆時の情報に基づいており,現在では異なる場合があります)
対策の基本はHTMLエンコード
対策の基本は,入力データに対してHTMLエンコード処理を実施することである。Webブラウザに送り出すHTML形式のデータの一部として使うすべての入力データをHTMLエンコードするのだ。これが,クロスサイト・スクリプティング問題に対する基本的な対策である。
HTMLエンコードとは,「&」「<」「>」「”」の文字を,それぞれ「&」「<」「>」「"」に置換すること。 HTMLタグの属性値は,通常「”」で囲むが,なかには「’」で囲んでいる場合もある。この場合は,上記四つの文字に加えて「’」を「'」に置換する。
実は,対策はこれだけである。「&」「<」「>」「”」「’」はHTMLにおいてタグなどを表記する特別な文字であり,これらの置換処理を怠ると,悪意のスクリプトやHTMLタグを埋め込まれる危険性を抱えてしまう。セキュアなプログラミングとは,このように基本的なエスケープ処理を行うという対策がほとんどなのである。
対策漏れとなり得る個所


クロスサイト・スクリプティング問題において,注意すべきは対策漏れをなくすことだ。クロスサイト・スクリプティング問題は,Webアプリケーションのさまざまな個所に潜んでいる。このため,対策を忘れる個所が出る可能性がある。以下に,対策すべき個所の一覧を挙げておく。
●hiddenフィールド
●Cookie情報
●チェックボタン
●ラジオボタン
●リストボックス
●セレクト・ボックス
●年齢などの数値の入力を想定しているテキスト・ボックス
●メールアドレスの入力欄
●User-Agent
hiddenフィールドやCookie情報は,データが不変だと考えがちである。しかし,この値を改ざんし,悪意あるHTMLタグを挿入することは容易にできる。
チェックボタン/ラジオボタンやリストボックス/セレクト・ボックスは,ユーザーの指定できる値を制限しているように考えられるが,これらの項目についても悪意あるHTMLタグを挿入することは容易である。
年齢などの数値が与えられると想定しているテキスト・ボックスや,メールアドレス用のテキスト・ボックスなどは,Webプログラマがそれら特定の書式のデータしか与えられないと早合点しがちだ。これらの項目についても,容易に悪意あるHTMLタグを挿入できる。
User-Agentなどのブラウザが渡すデータなどにも,悪意あるHTMLタグを挿入することは容易である。
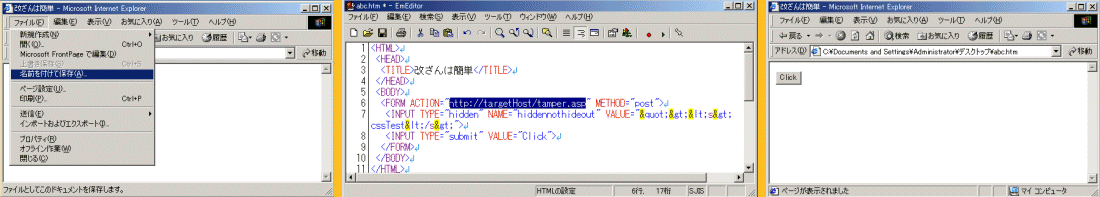
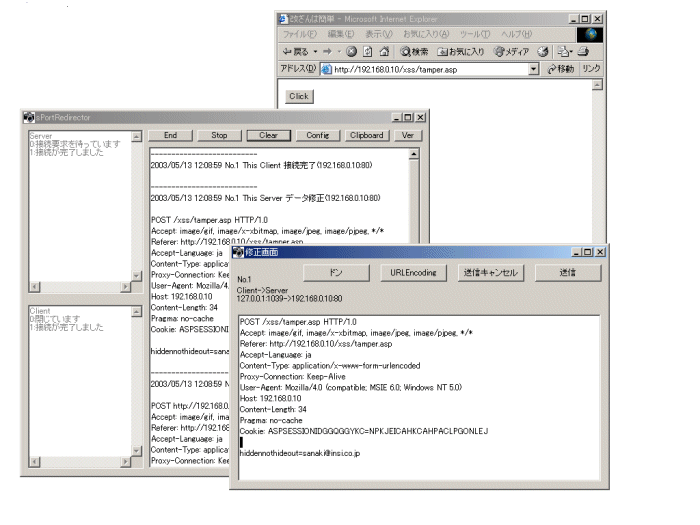
入力データの改ざんは,図4[拡大表示]の流れで行えば可能だ。または写真5[拡大表示]のような,プロキシとして動きながら,HTTPリクエストおよびレスポンス・メッセージを書き換えるデバッグ用ツールも存在する。このようなツールを利用すれば,Cookie情報などのHTTPリクエスト・メッセージ全体を容易に書き換え可能だ。
これらの入力個所から与えられたデータをHTML出力の一部として利用する場合は,HTMLエンコード処理を忘れないように心がけてほしい。
また,データ出力個所にもHTMLエンコード処理を忘れがちな個所がある。ユーザーからの入力データを用いる場合には,出力個所でも必ずHTMLエンコード処理を忘れないようにしたい。対策漏れが起こりやすい出力個所には,以下のようなものがある。
●ヘッダタグで囲まれた領域
●テキストエリア・ボックス
●タグの属性(文字の色など)
佐名木 智貴 Sanaki Tomoki
筆者はインターナショナル・ネットワーク・セキュリティに勤務。技術本部に所属している。システムのセキュリティ・ホールの検査を専門とし,システム開発のセキュリティ問題に詳しい。
 題名には必ず「阿修羅さんへ」と記述してください。
題名には必ず「阿修羅さんへ」と記述してください。